My Role
UI Designer and UX Researcher
Responsibilities
User Research, Wireframing, Prototyping, Information Architecture
The Problem:
Gen Z is weary of social media. 98% of them use social media on a daily basis, 63% of them say they want to take a detox from it. An application that departs from the toxicity of the standard model is needed.
The Goal:
Design an app that fosters genuine connection and benefits user mental health.
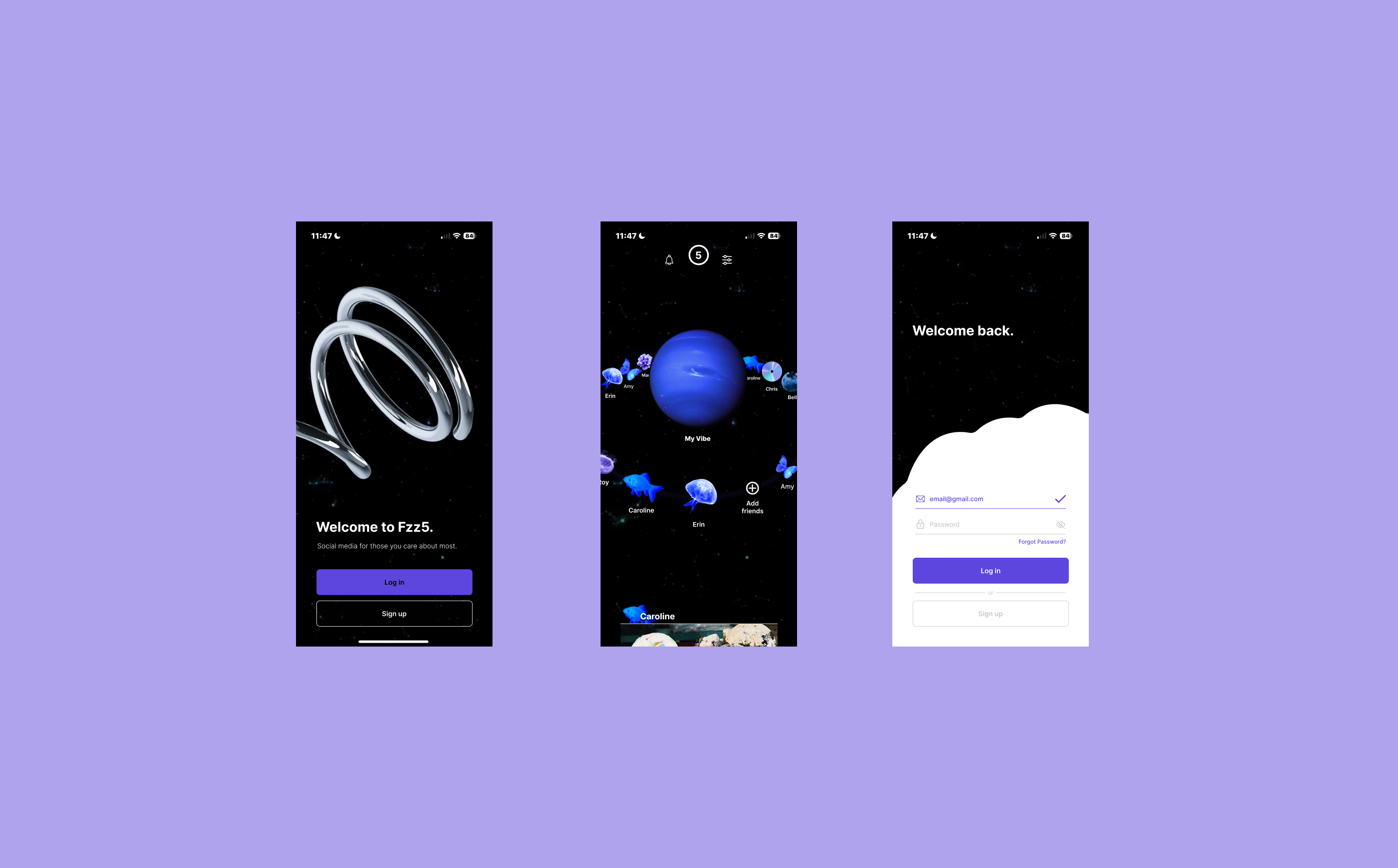
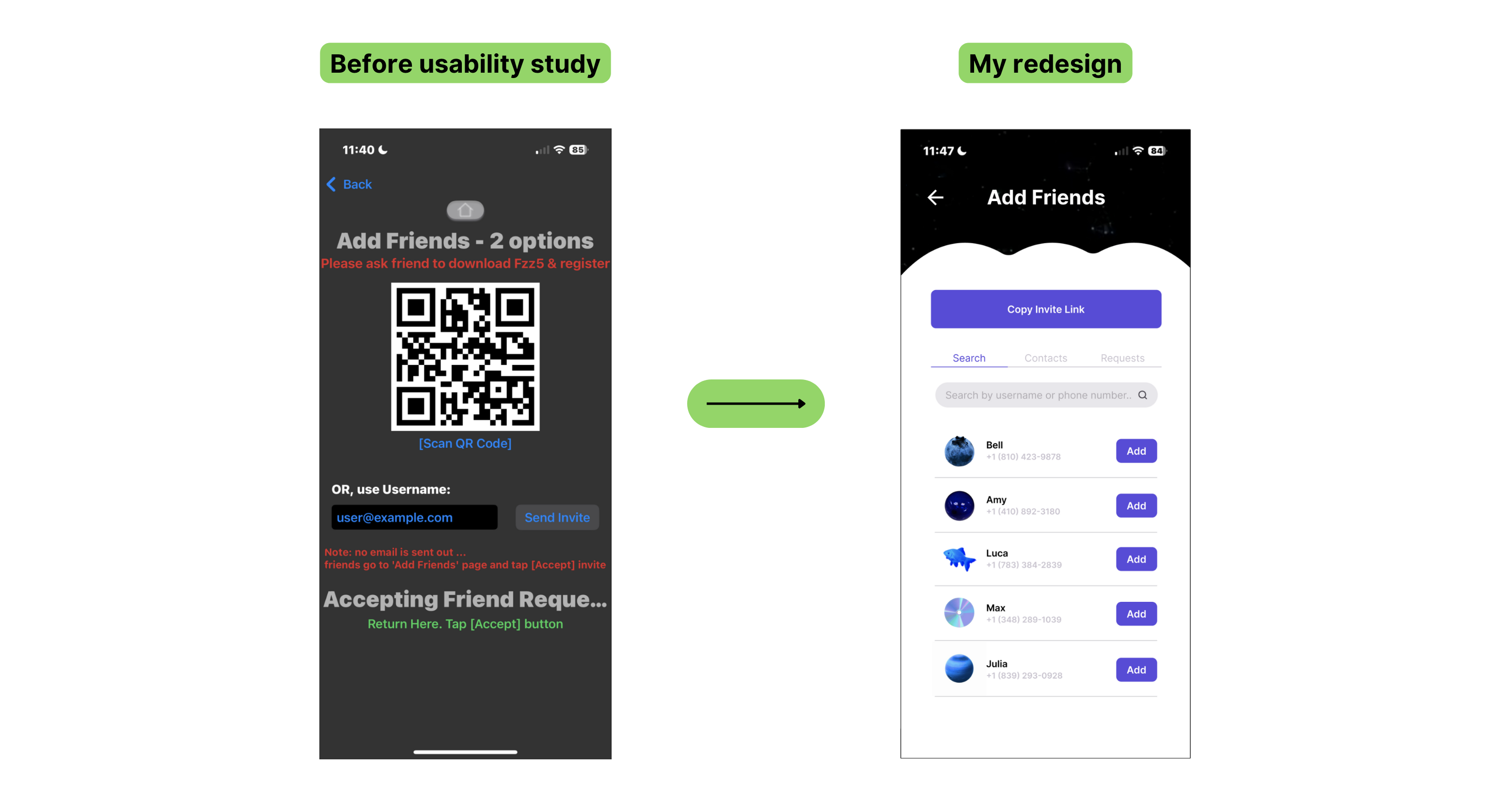
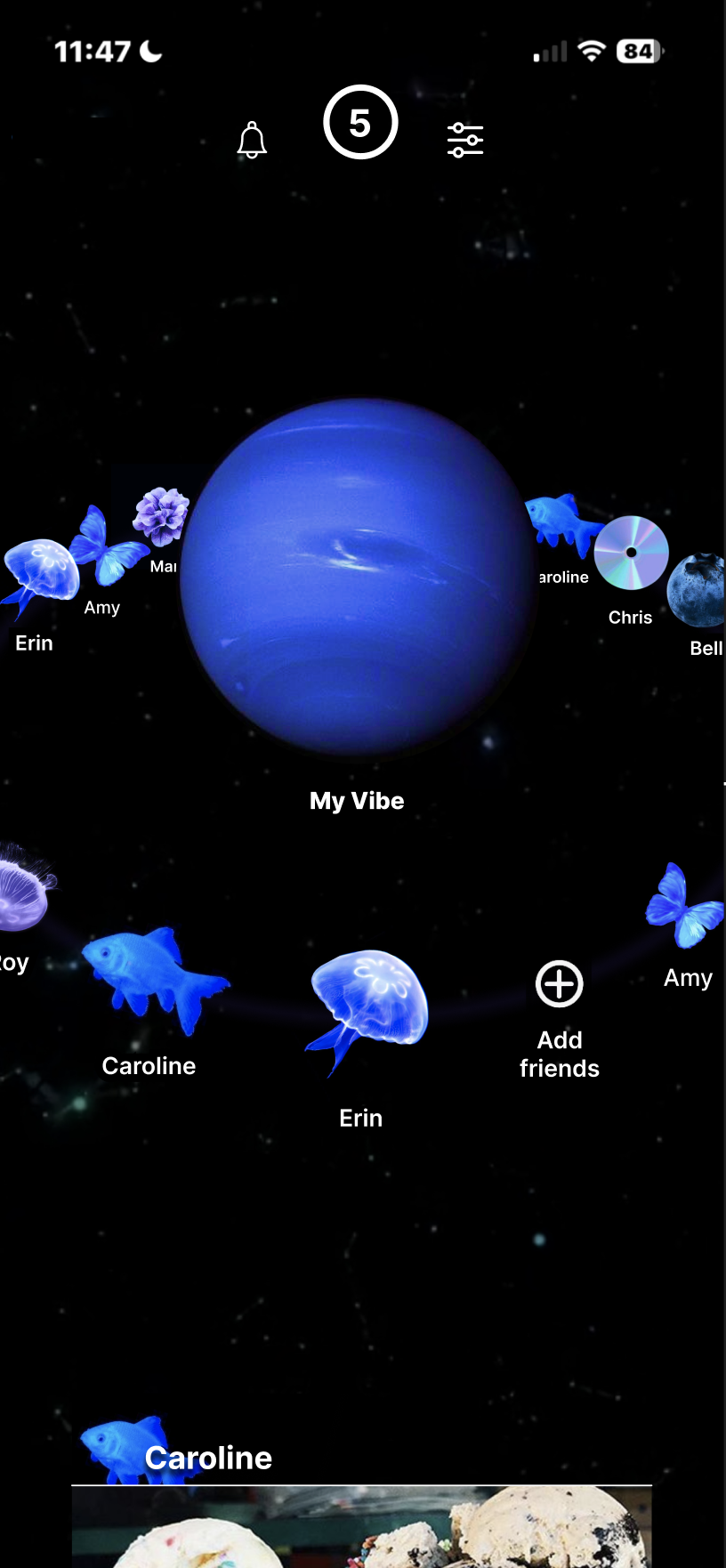
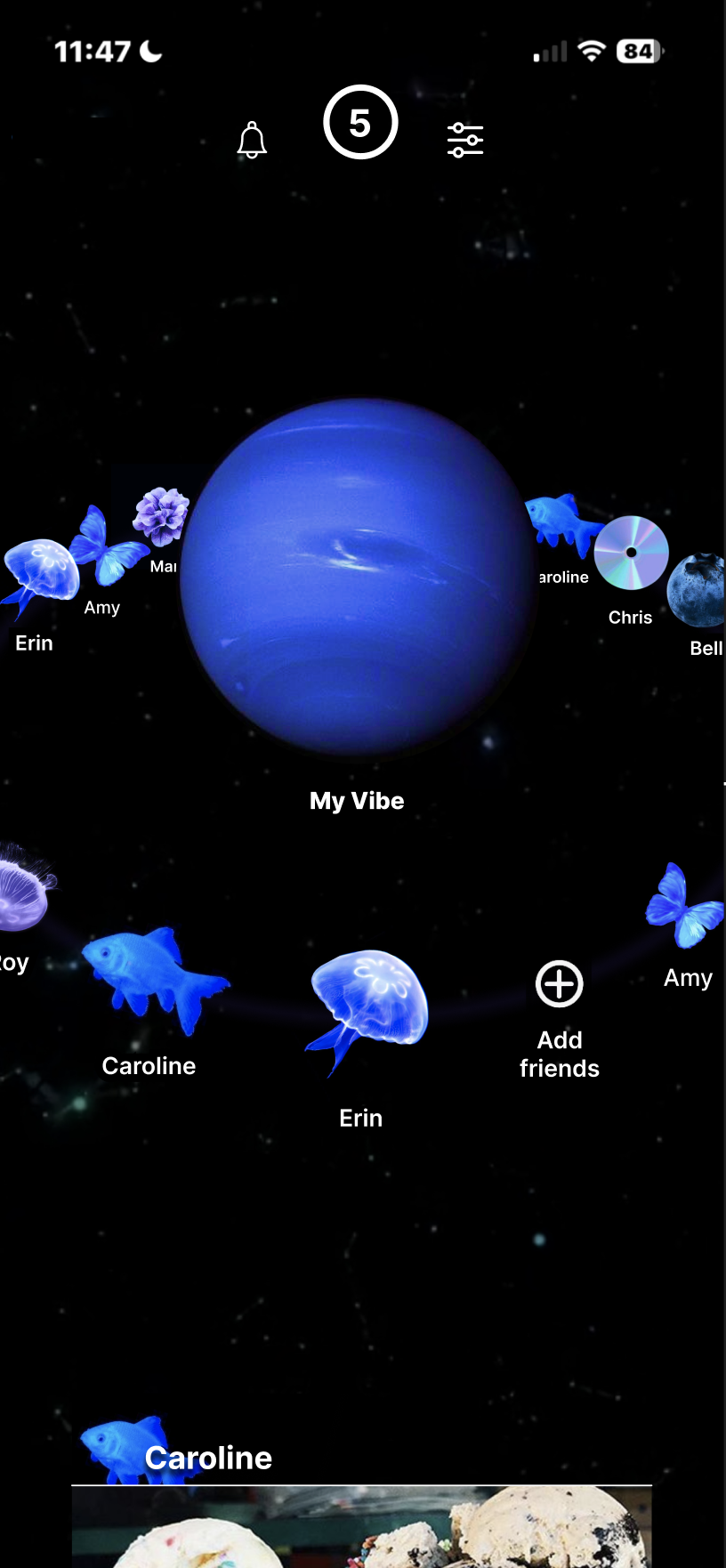
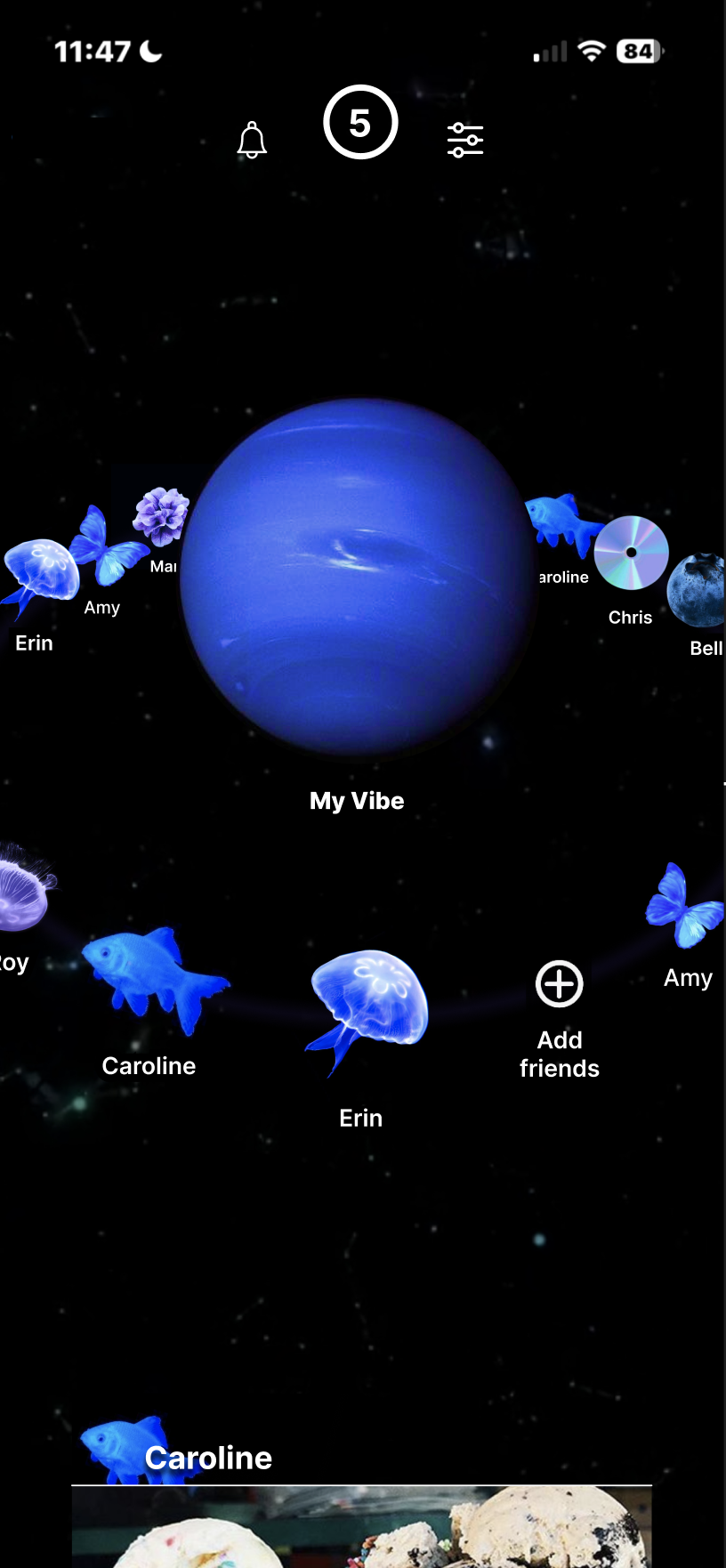
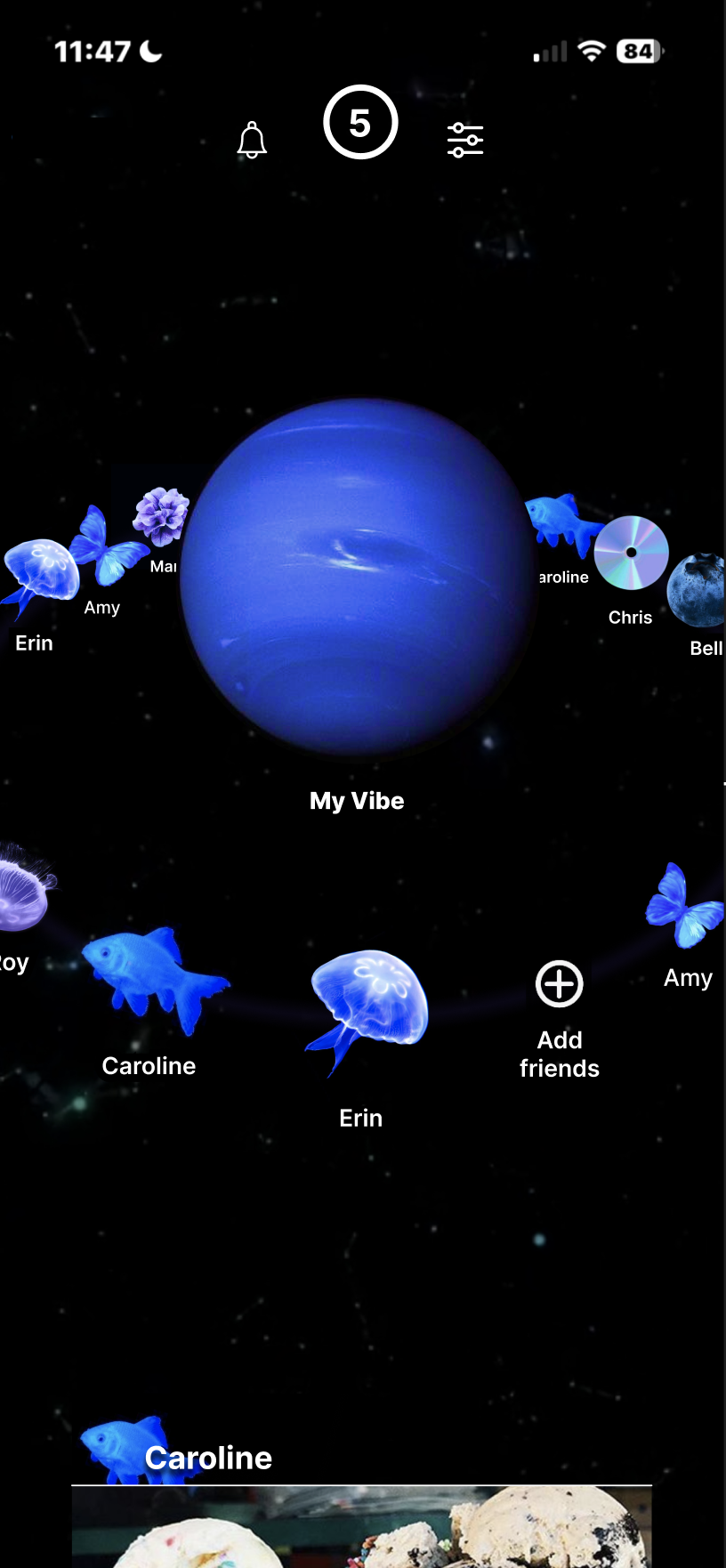
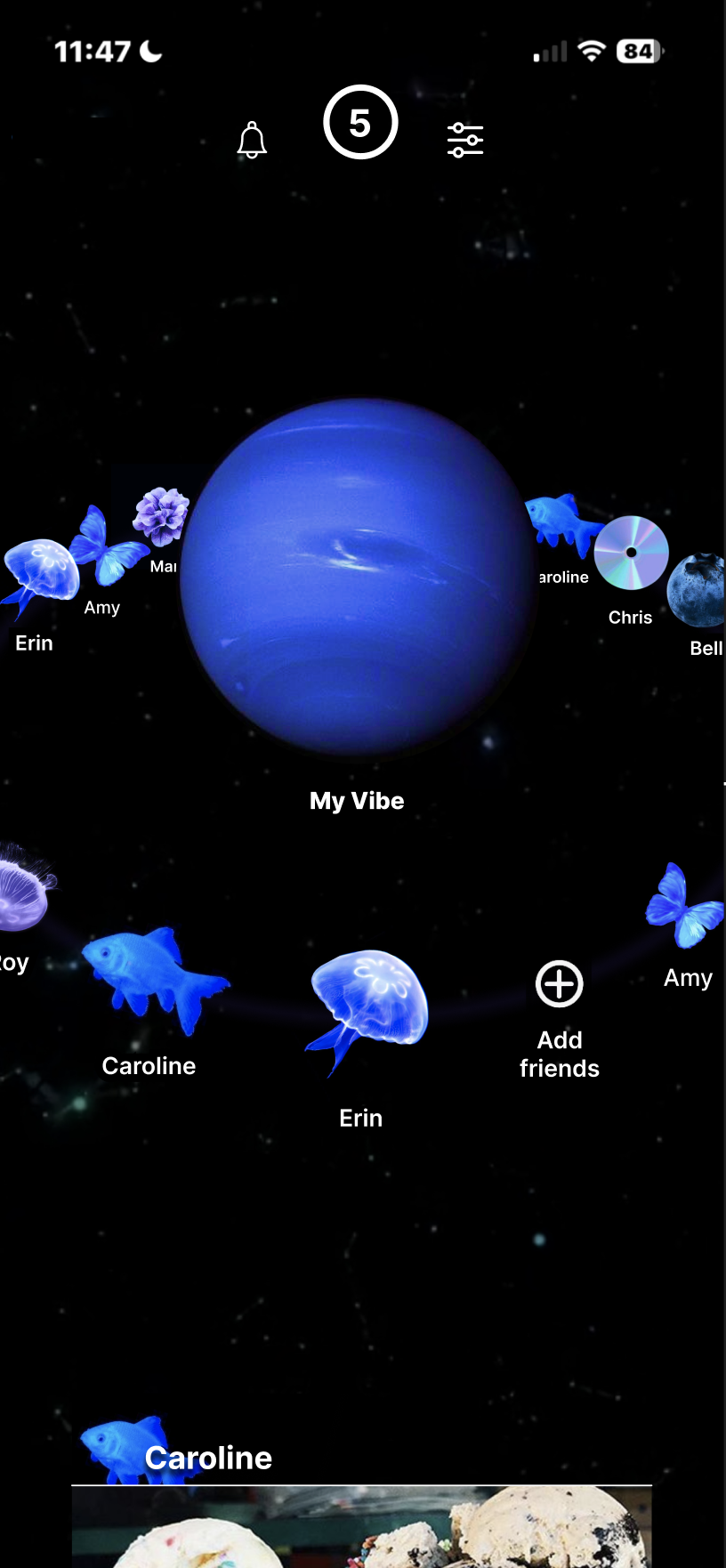
Digital Prototype
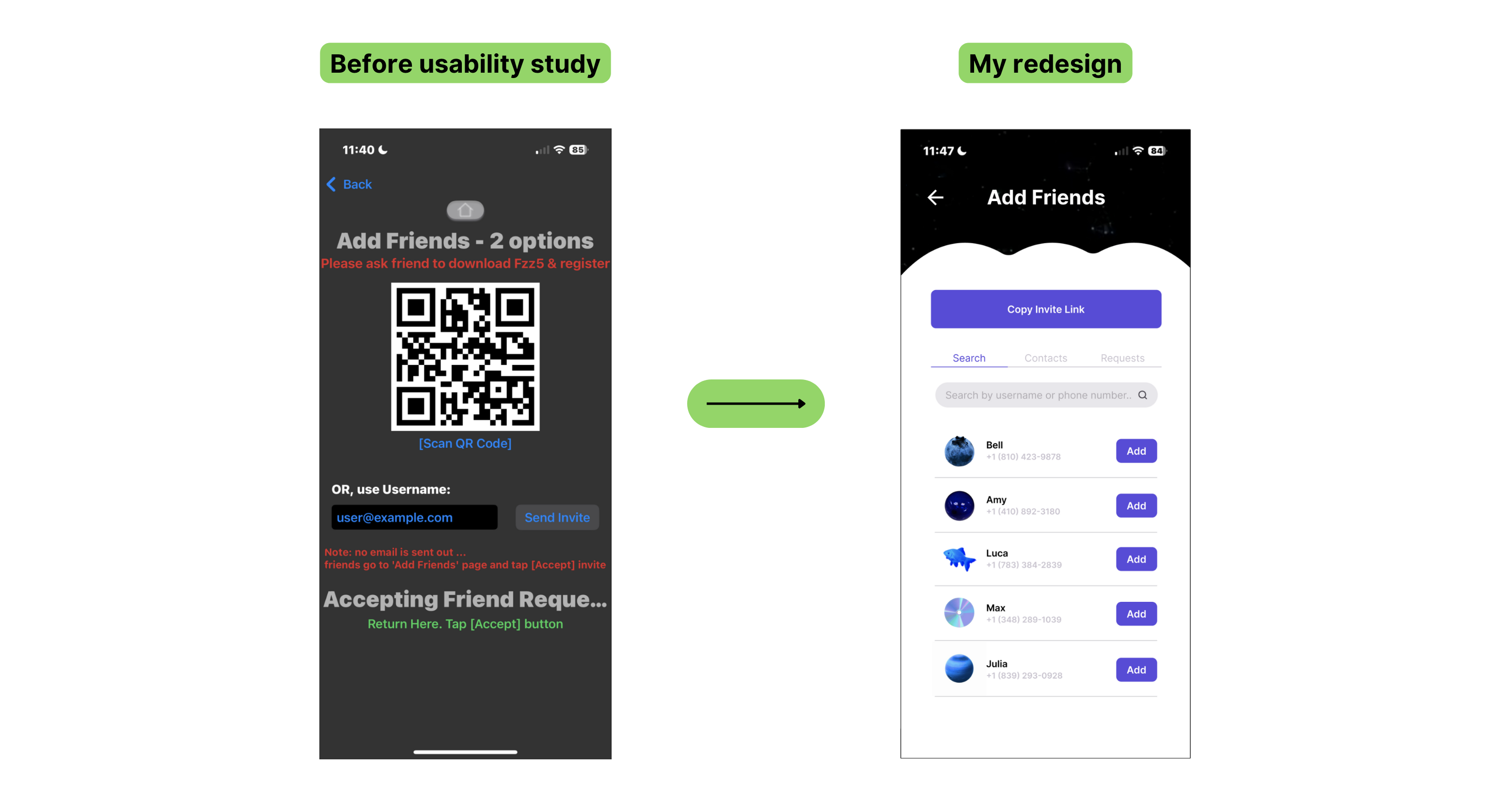
As I was entering the project as it was already underway, but lacking a UX/UI designer, my first step was to map out the app as it currently was, then my redesign. You can view both parts of the process in the Figma prototype close by.
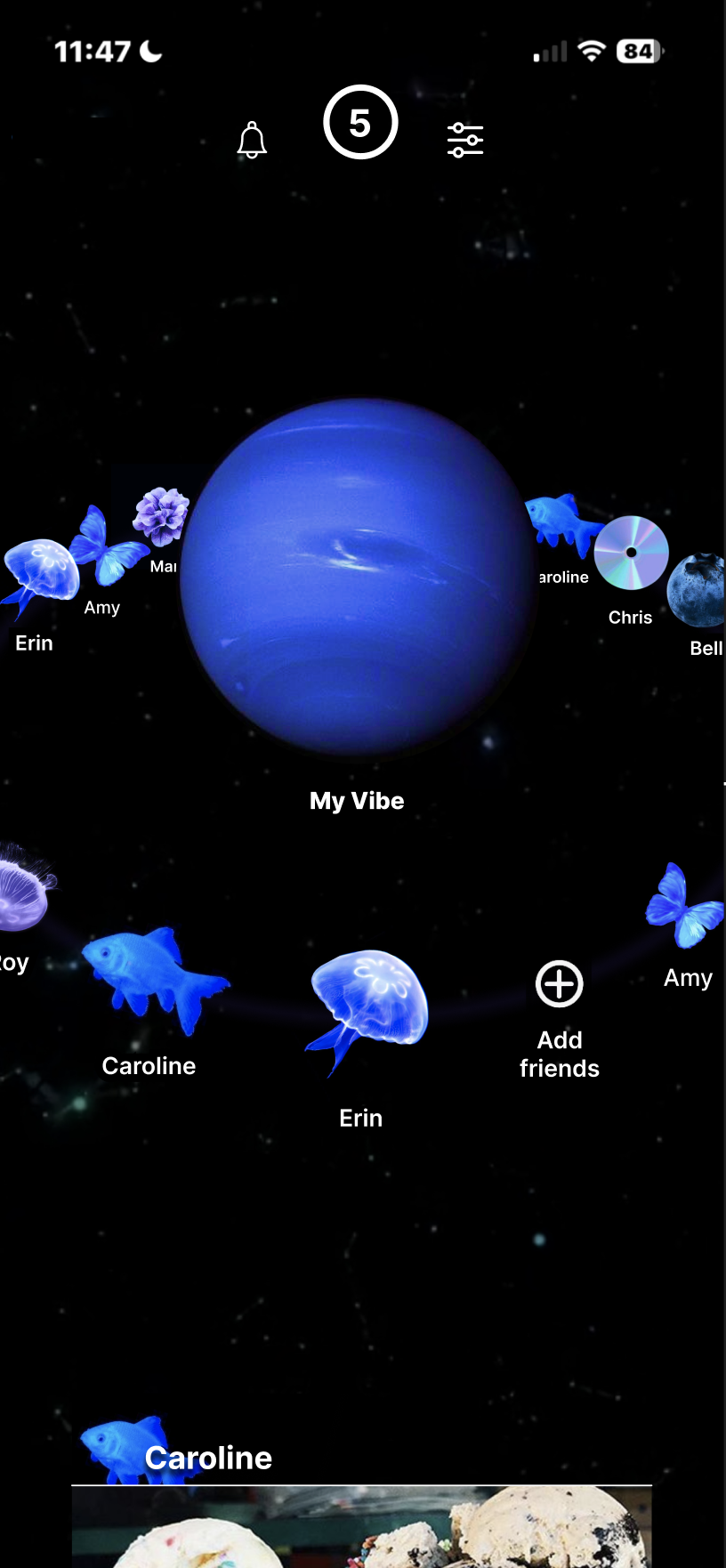
Digital Prototype
As I was entering the project as it was already underway, but lacking a UX/UI designer, my first step was to map out the app as it currently was, then my redesign. You can view both parts of the process in the Figma prototype close by.
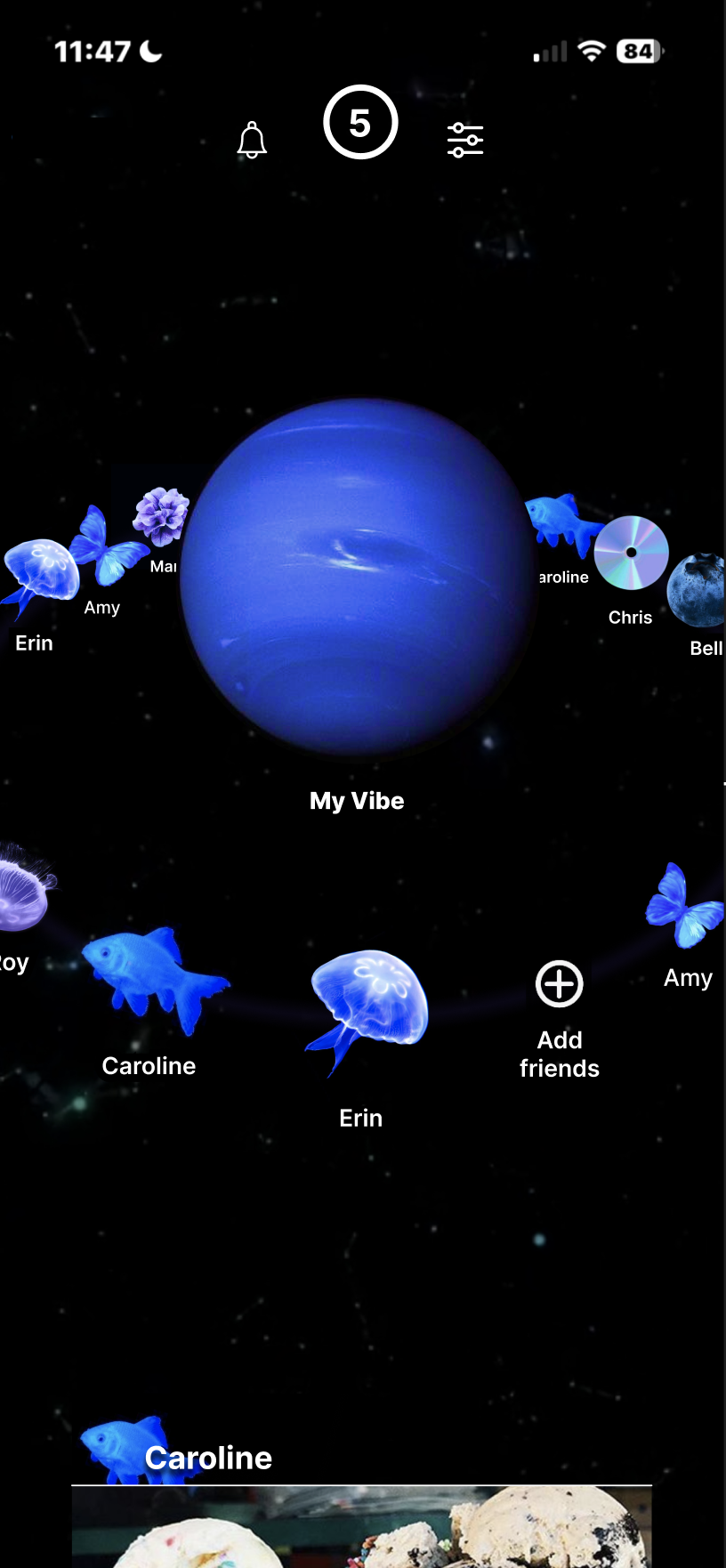
Digital Prototype
As I was entering the project as it was already underway, but lacking a UX/UI designer, my first step was to map out the app as it currently was, then my redesign. You can view both parts of the process in the Figma prototype close by.